JellyStar Gallery
-
The Goal
· Give art collectors in the local area of JellyStar gallery a way to explore new art on the go.
· Allow busy art collectors to request consultations with gallery curators online.
· Increase sales of local art facilitated through JellyStar gallery.
-
My Role(s)
· UX Designer
· Researcher
· Writer
· Interaction Designer
· Motion Designer
· Visual Designer
Competitive Analysis:
To accumulate information on direct and indirect competitors within the online art collection space.
The study of each company showed that JellyStar’s direct competitors focus on high-end clientele and catering to artists that are not necessarily local to the gallery showcasing them.
It was important to verify the accessibility of each gallery as well.
Affinity Mapping
I uncovered key patterns and insights through affinity mapping of survey and interview data. By clustering similar feedback and keywords, I identified prominent themes and outliers, directly informing user needs prioritization.
User Persona(s)
After synthesizing the data from affinity mapping, two personas were created: the archetype of a working professional in a new career and a seasoned business owner.
The decision was to combine each into a persona that embodied a working professional whose goal was to elevate their public office space with high-end local art.
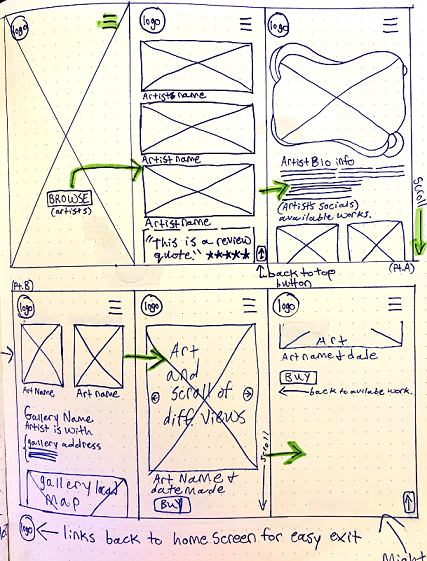
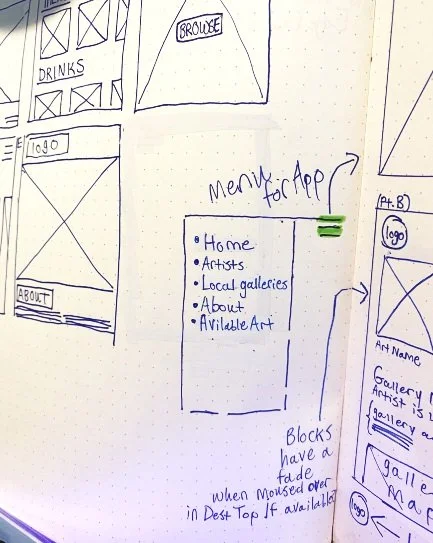
Low Fidelity:
Conducted usability tests with paper prototypes to evaluate several different layout designs.
Created a hybrid design incorporating the most effective elements from each prototype.
Prototypes
Mid Fidelity:
Used paper prototype test results to inform the layout of mid-fidelity wireframes.
Conducted usability interviews using the Figma prototype.
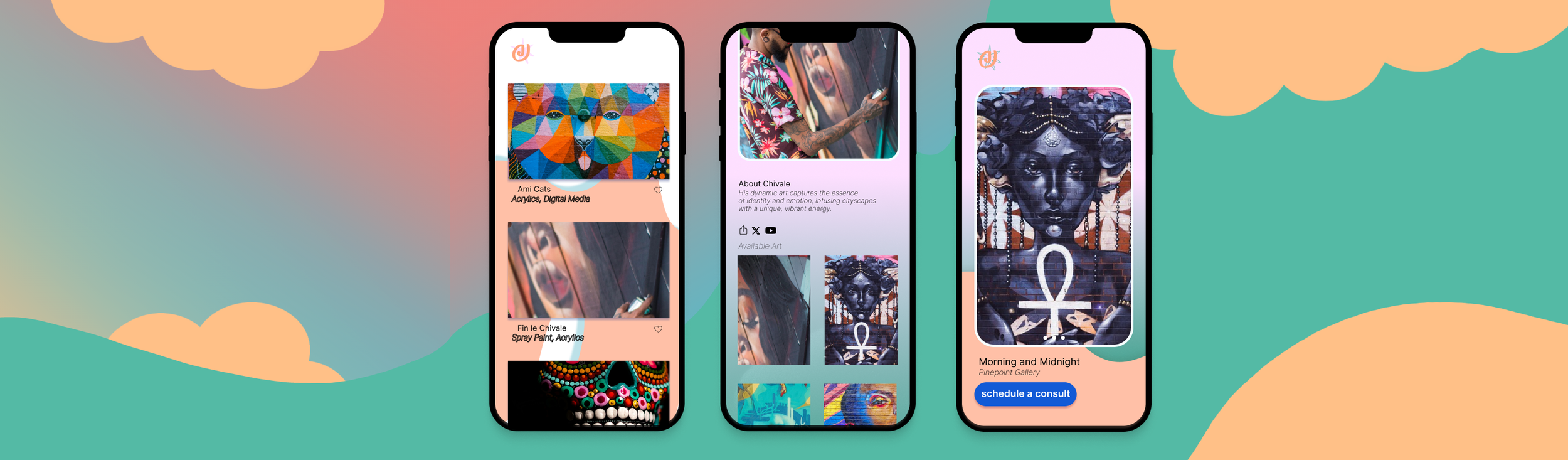
High Fidelity:
Incorporated usability test findings from mid-fidelity testing into the design of the high-fidelity mockup.
Ensured the high-fidelity design is functional and adaptable.
Takeaways
This two-month speculative project, dedicated to designing the JellyStar Gallery app, yielded valuable insights. Market research, encompassing both direct and indirect competitors in the online art-selling realm, revealed a significant gap in the market for platforms catering specifically to local vendors and dealers specializing in local artisans.
Addressing the challenge of creating a visually engaging yet familiar experience for potential art collectors highlighted the crucial role of intuitive menus and layouts. Early design critiques regarding color choices proved invaluable, guiding subsequent iterations towards a more refined and less distracting aesthetic that effectively showcased the artwork.
Ultimately, this project successfully culminated in an application that not only met the needs of users but also effectively communicated the unique brand identity of JellyStar Gallery.